
Posting in WordPress
What is it all about?
Posts, i.e. documents, are the very content of a website, WordPress or otherwise. This is where text, images and sound is presented. If you are using WordPress, you are working with two types of documents, posts and comments. Posts are the content documents that those with a user account can create. This could be something like a blog posting. Comments are the type of documents that mainly visitors create, when they comment on a post. On WordPress' Dashboard the two document types have their own tab. Comments will be addressed in another chapter.
Create a post
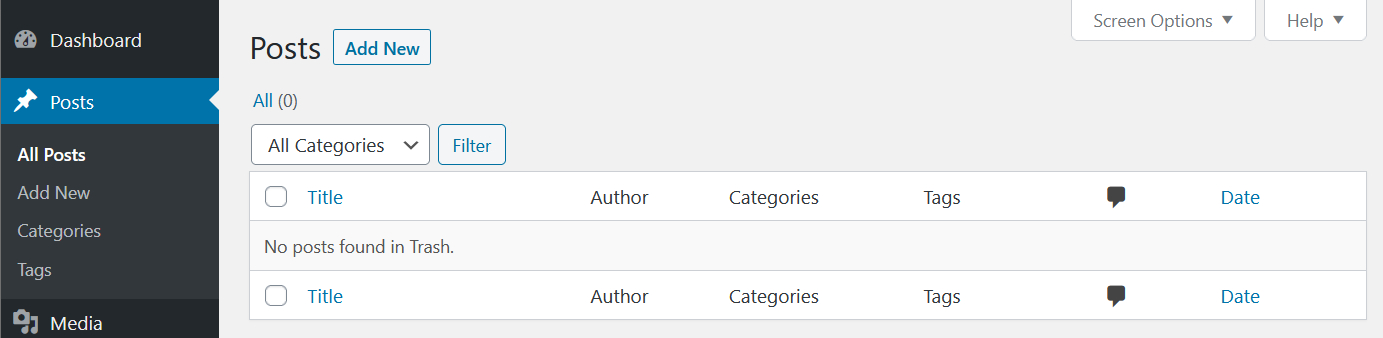
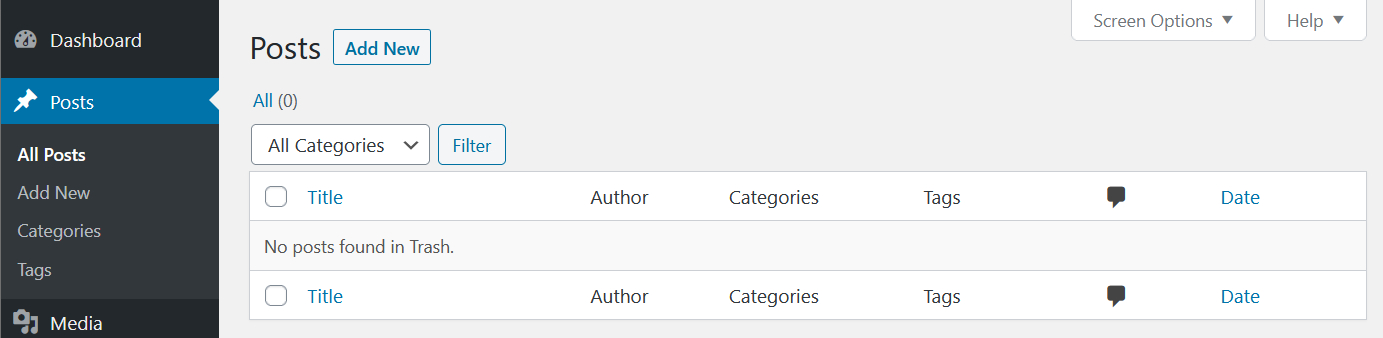
When you click on Posts on the navigation pane, you get a list of documents. It looks like this (without documents):

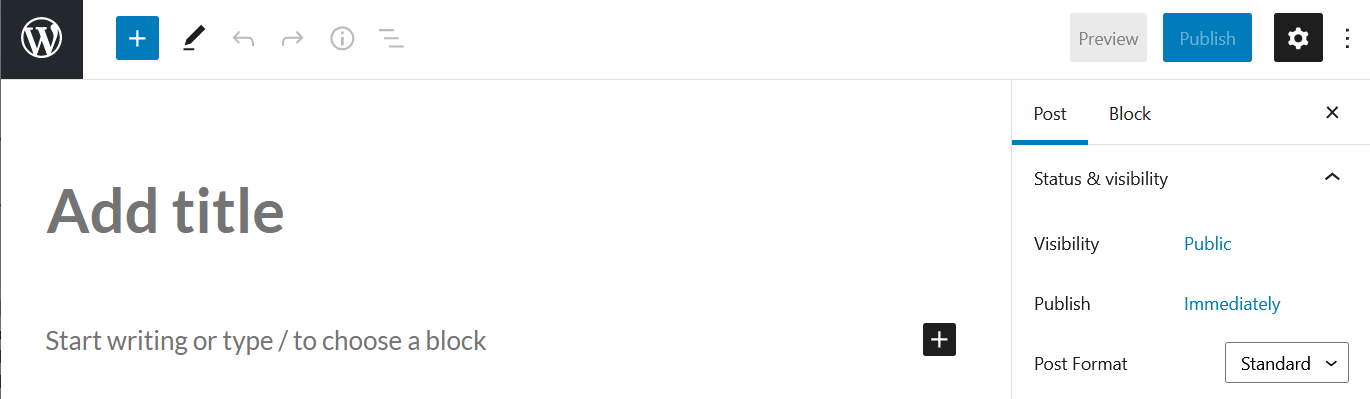
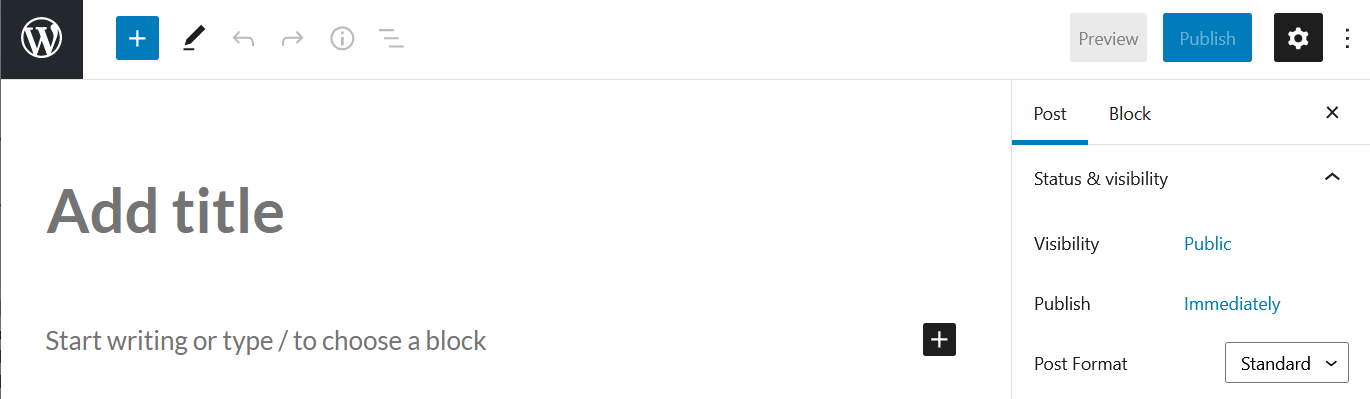
New posts are started by clicking the button "Add New", as seen at the top of the image. WordPress now opens a new post, which looks something like this (depending on theme and version):

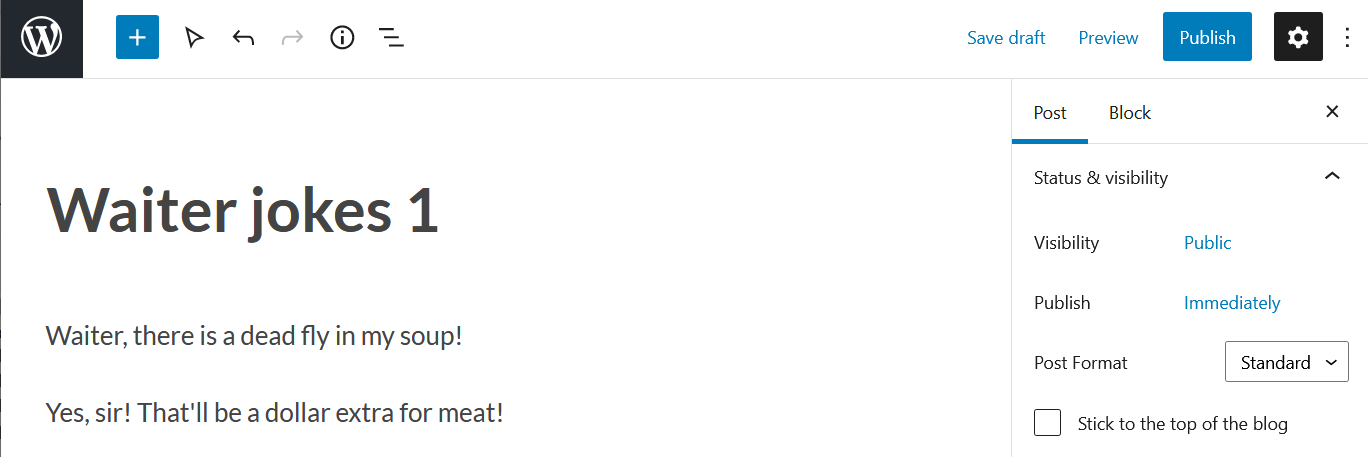
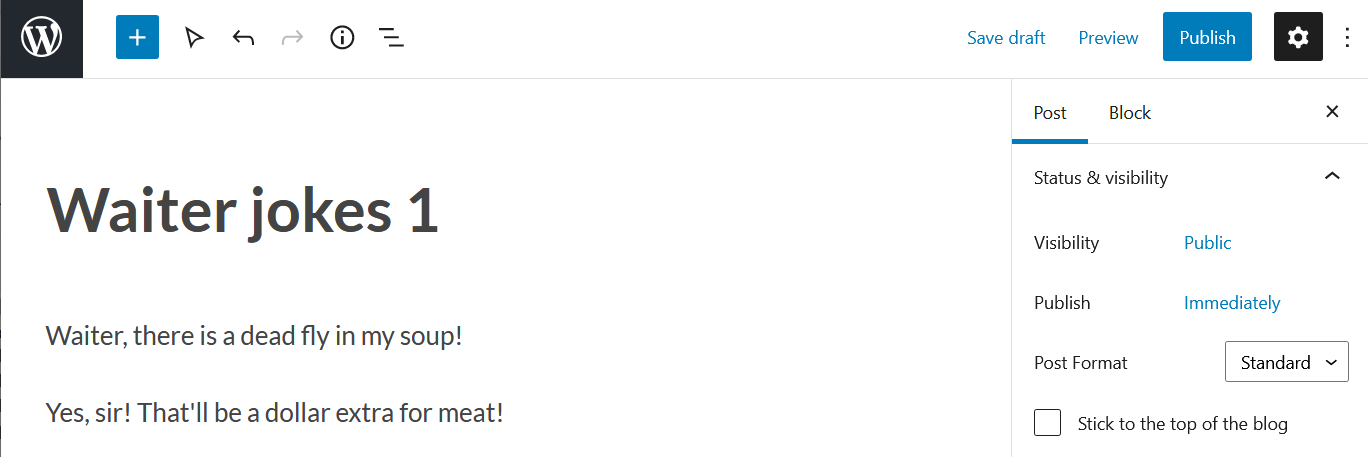
There is a field for the headline/title (where it says "Add title" in gray), and a field for writing content (where it says "Start writing or type / to choose a block" in gray). Now we type some content into the two fields:

Now we have a post, that we can either publish or edit. Right now the text is a draft, that the site's visitors cannot see.

New posts are started by clicking the button "Add New", as seen at the top of the image. WordPress now opens a new post, which looks something like this (depending on theme and version):

There is a field for the headline/title (where it says "Add title" in gray), and a field for writing content (where it says "Start writing or type / to choose a block" in gray). Now we type some content into the two fields:

Now we have a post, that we can either publish or edit. Right now the text is a draft, that the site's visitors cannot see.
Text editing for posts
Both the headline/title and the main text can be edited. When you click on the two areas, you can add and remove text as needed. The headline can only contain text, while the main area is a bit like word processing, where you can format the text and insert images, film clip, etc. You do not have the same level of freedom in layout as in word processing, but if you know your way around HTML a little, you can do quite a lot more than what the user interface indicates. This will be addressed in separate chapters, e.g. CSS here.
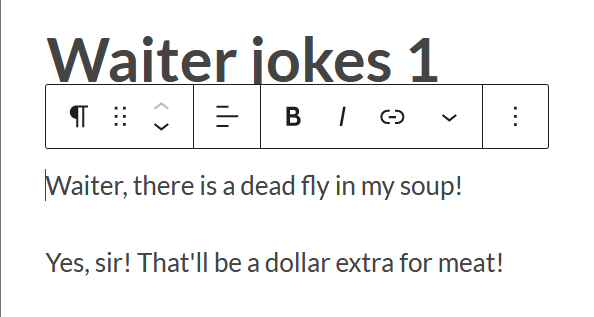
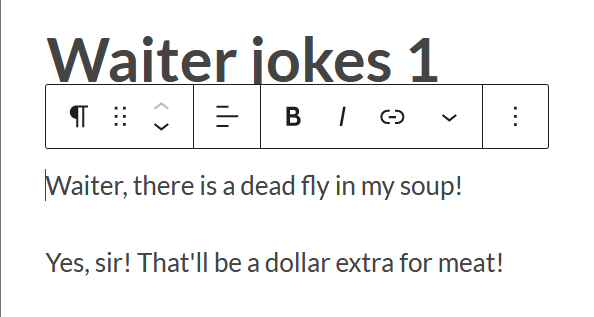
An important part regarding how to work with text in WordPress is that documents operate i blocks. A block could be a paragraph or an image, and default for WordPress is a paragraph (i.e. a P tag). When you press enter in the text area, a new paragraph is automatically created, i.e. a new block (still using the P tag). If you click on a paragraph, you get some options for editing the block:

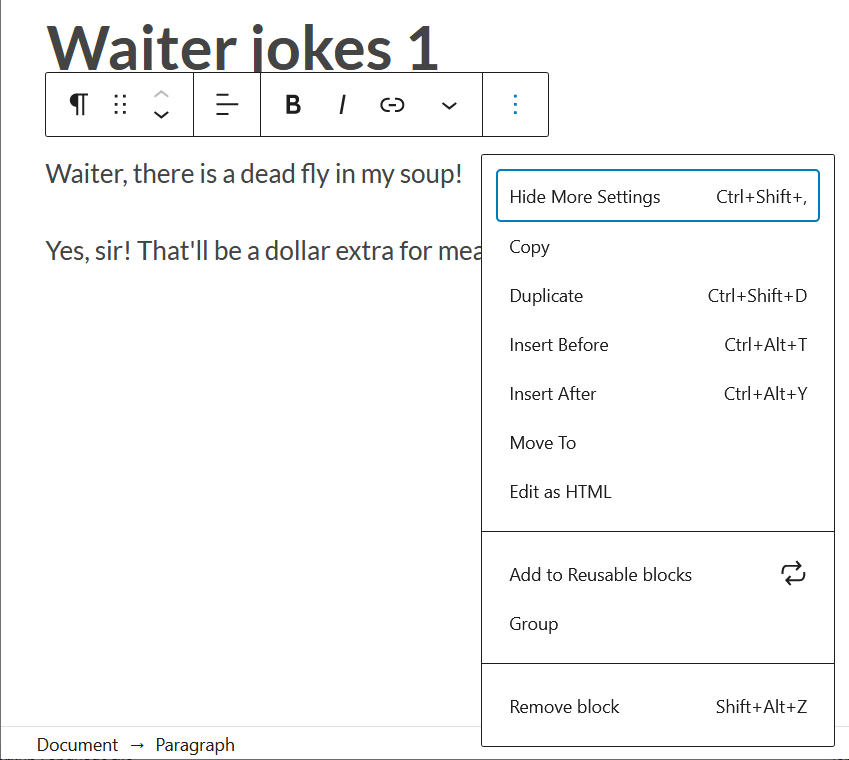
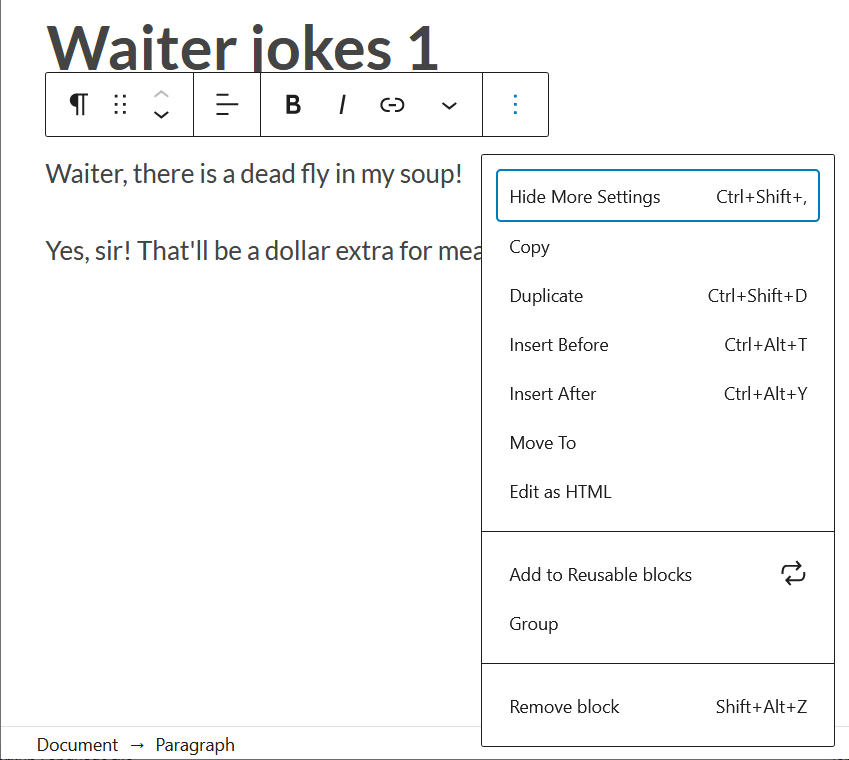
If you click the ⁝ on menu bar, you get this drop-down:

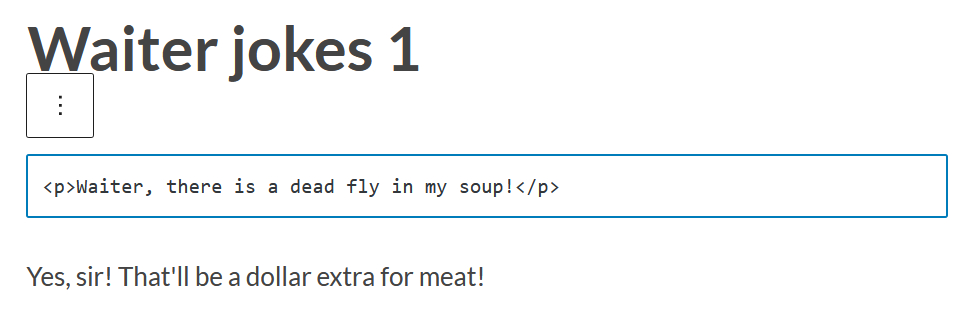
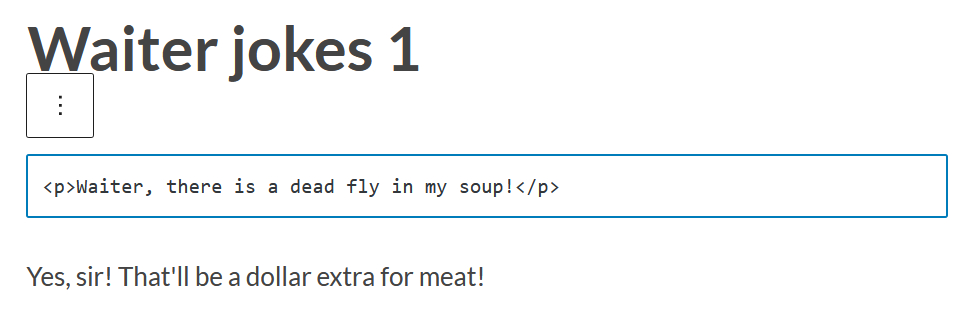
By selecting "Edit as HTML", you can now see the paragraphs as code:

Once we are at the HTML display, we can start doing advanced stuff with text and effects, as can specify styles and use classes now. If you want to return to visual editing, you just click on the ⁝ and select "Edit visually".
For some themes, e.g. the one shown here, it is only the chosen paragraph which is shown as code. For other themes, it is the entire text field where you switch between displaying code and visual editing.
An important part regarding how to work with text in WordPress is that documents operate i blocks. A block could be a paragraph or an image, and default for WordPress is a paragraph (i.e. a P tag). When you press enter in the text area, a new paragraph is automatically created, i.e. a new block (still using the P tag). If you click on a paragraph, you get some options for editing the block:

If you click the ⁝ on menu bar, you get this drop-down:

By selecting "Edit as HTML", you can now see the paragraphs as code:

Once we are at the HTML display, we can start doing advanced stuff with text and effects, as can specify styles and use classes now. If you want to return to visual editing, you just click on the ⁝ and select "Edit visually".
For some themes, e.g. the one shown here, it is only the chosen paragraph which is shown as code. For other themes, it is the entire text field where you switch between displaying code and visual editing.
Publishing a post
At the top of the document, on the right side, there is a button that says "Publish". When clicked, the document becomes visible for the site's visitors.
If you discover that the document needs to be edited or retracted (unpublished), this is doable as well. As long as the document is open, it can be edited, and when you are done, you click the button "Update" in the upper right corner. Then the updated version of the document will be visible for the visitors. If you want to retract the document, you click the button "Switch to draft", which is also placed in the upper right corner.
When you publish a post, you have a number of options in regards to adding tags and categories and you can write an excerpt. This will be addressed in another chapter.
If you discover that the document needs to be edited or retracted (unpublished), this is doable as well. As long as the document is open, it can be edited, and when you are done, you click the button "Update" in the upper right corner. Then the updated version of the document will be visible for the visitors. If you want to retract the document, you click the button "Switch to draft", which is also placed in the upper right corner.
When you publish a post, you have a number of options in regards to adding tags and categories and you can write an excerpt. This will be addressed in another chapter.