
Opacity/transparency
What is it all about?
One of the popular effects to use, especially on images, is opacity/transparency. On this page is has been used on the social media icons on the navigation bar. As a general rule, you use the style named opacity, but if you want to make colors transparent, you can also use rgba colors, which will give you some additional options for designing.
Opacity
Opacity/transparency using opacity is a style used on the element, in the same manner as color or size. You should be aware that opacity does not work for Internet Explorer until after ver. 8, so if you want to accommodate for this, you also need to use the style named filter. If we take a piece of text on white background, the code looks like this:
which looks like this on the screen:
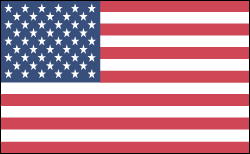
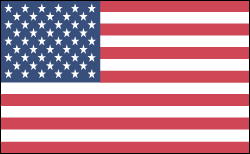
In the same manner, you can use opacity on images. If we compare the same image with and without 50 % opacity, the code looks like this:
which looks like this on the screen:


Because the opacity is on the elements' style, you cannot have transparency on background images without having transparency on whatever is on top of the image. There is a workaround for this, however, as you can use file formats allowing transparency, e.g. the png format, and use a transparent image as background.
Text on white background, <SPAN STYLE="background-color:#FFFFFF; opacity:0.5; filter:alpha(opacity=30)">and here the opacity and filter is set to 50 %</SPAN>
which looks like this on the screen:
Text on white background, and here the opacity and filter is set to 50 %
In the same manner, you can use opacity on images. If we compare the same image with and without 50 % opacity, the code looks like this:
<IMG SRC="Graphics/StarsAndStripes.gif" STYLE="opacity:0.5; filter:alpha(opacity=30)"> <IMG SRC="Graphics/StarsAndStripes.gif">
which looks like this on the screen:


Because the opacity is on the elements' style, you cannot have transparency on background images without having transparency on whatever is on top of the image. There is a workaround for this, however, as you can use file formats allowing transparency, e.g. the png format, and use a transparent image as background.
rgba colors
rgba colors are special as they have opacity incorporated in the color code. This means that you can create a transparent background without the limitation in background colors, that everything becomes transparent. If we take a look at the difference, the codes look like this:
which looks like this on the screen:
The part where rgba really make a difference in regards to transparency, is opacity gradients. In the same manner as you can create color gradients, you can also create opacity gradients. Instead of creating a gradient between two colors, you create a gradient between two opacities using rgba colors. This could be clear to white (which would become a white background for the older browsers that are unable to support opacity). For this CLASS and code looks like this:
which looks like this on the screen:
You can of course also create a gradient where the transformation is displaced, here the displacement is set to 75%:
Also you can have gradients over multiple colors. Here we pass a 50% transparent red to a 100% white:
and you can, in the same way, adjust angle, type, etc., by applying the techniques shown for the color gradients.
<DIV STYLE="background-color:#FFFFFF; opacity:0.5; filter:alpha(opacity=30)">Text on white background using opacity and filter</DIV>
<DIV STYLE="background-color:rgba(255,255,255,0.5)">Text on white background using rgba</DIV>
<DIV STYLE="background-color:rgba(255,255,255,0.5)">Text on white background using rgba</DIV>
which looks like this on the screen:
Text on white background using opacity and filter
Text on white background using rgba
The part where rgba really make a difference in regards to transparency, is opacity gradients. In the same manner as you can create color gradients, you can also create opacity gradients. Instead of creating a gradient between two colors, you create a gradient between two opacities using rgba colors. This could be clear to white (which would become a white background for the older browsers that are unable to support opacity). For this CLASS and code looks like this:
<STYLE>
.OpacityGradient {
background: #FFFFFF;
background: -webkit-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1));
background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1));
background: -moz-linear-gradient(right, rgba(255,255,255,0),rgba(255,255,255,1));
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1));
}
</STYLE>
<DIV CLASS="OpacityGradient">Text on clear to white background using opacity gradient</DIV>
.OpacityGradient {
background: #FFFFFF;
background: -webkit-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1));
background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1));
background: -moz-linear-gradient(right, rgba(255,255,255,0),rgba(255,255,255,1));
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1));
}
</STYLE>
<DIV CLASS="OpacityGradient">Text on clear to white background using opacity gradient</DIV>
which looks like this on the screen:
Text on clear to white background using opacity gradient
You can of course also create a gradient where the transformation is displaced, here the displacement is set to 75%:
Text on clear to white background, displaced to 75%, using opacity gradient.
Also you can have gradients over multiple colors. Here we pass a 50% transparent red to a 100% white:
Text from clear to red to white background using opacity gradient
and you can, in the same way, adjust angle, type, etc., by applying the techniques shown for the color gradients.